بصری نظاموں میں صارف کے تجربے کو بہتر بنانا آج کے دور میں انتہائی اہمیت اختیار کر گیا ہے۔ اس کی وجہ یہ ہے کہ اب ہر طرف بصری نظاموں کا استعمال بڑھ گیا ہے، چاہے وہ موبائل فون ہوں، کمپیوٹر ہوں یا پھر کوئی اور ڈیوائس۔ ان نظاموں کا استعمال جتنا آسان اور خوشگوار ہوگا، اتنے ہی زیادہ لوگ ان سے جڑے رہیں گے۔ میں نے خود کئی ایسے ایپس دیکھے ہیں جو استعمال کرنے میں اتنے مشکل تھے کہ میں نے انہیں چند دنوں میں ہی چھوڑ دیا۔ اس لیے، یہ ضروری ہے کہ بصری نظاموں کو اس طرح ڈیزائن کیا جائے کہ وہ صارف دوست ہوں اور استعمال کرنے میں آسان ہوں۔ اب ہم اس موضوع پر تفصیلی بات کریں گے تاکہ آپ کو پتہ چلے کہ آپ اپنے بصری نظاموں کو کیسے بہتر بنا سکتے ہیں۔ آئیے، اس معاملے پر تفصیلی روشنی ڈالتے ہیں۔آئیے، اس معاملے پر تفصیلی روشنی ڈالتے ہیں۔
بصری نظاموں میں سادگی اور آسانی کا نفاذ

1. غیر ضروری عناصر کا خاتمہ
2. واضح اور مختصر ہدایات
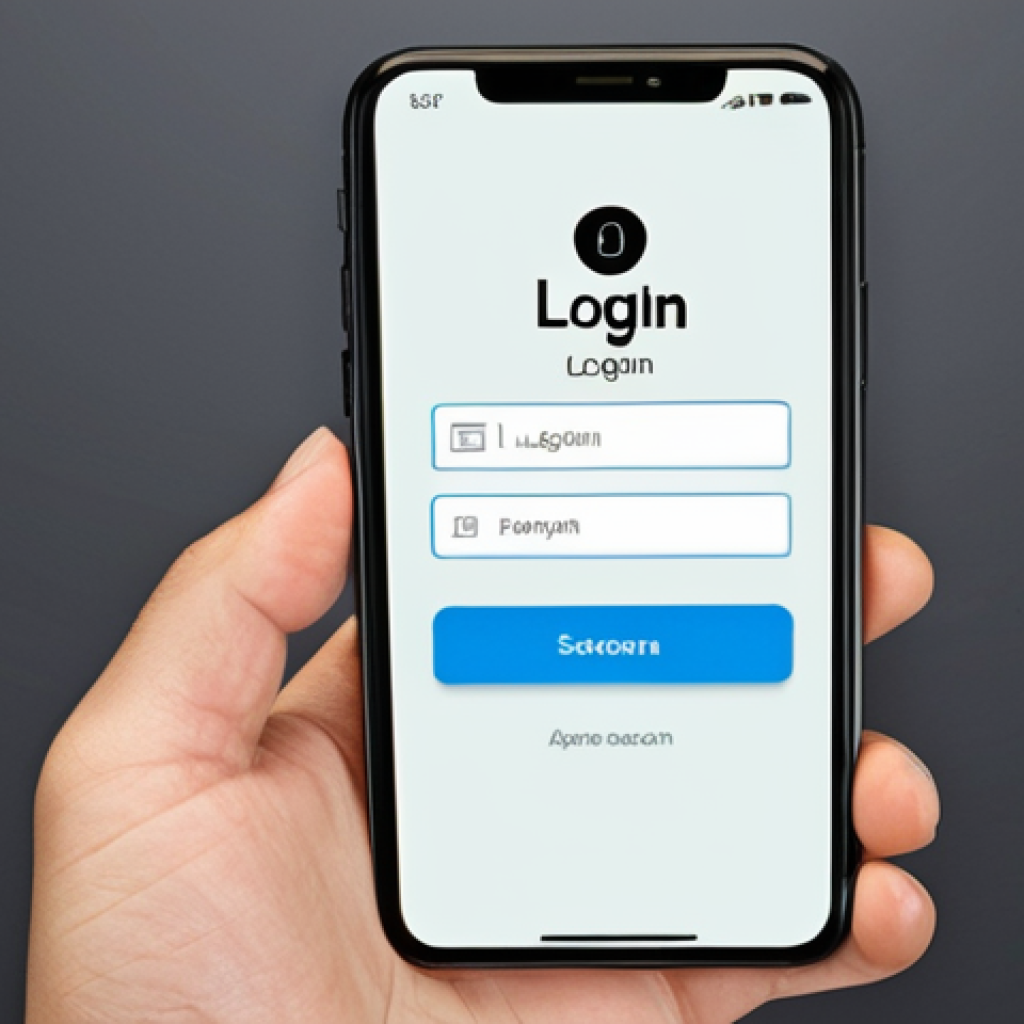
میں نے کئی ایپس دیکھی ہیں جن میں اتنے زیادہ آپشنز اور بٹن ہوتے ہیں کہ صارف الجھن کا شکار ہو جاتا ہے۔ اس لیے، یہ ضروری ہے کہ آپ اپنے بصری نظام میں صرف ضروری عناصر کو ہی شامل کریں اور غیر ضروری چیزوں کو ہٹا دیں۔ اس کے ساتھ ساتھ، ہدایات کو بھی واضح اور مختصر رکھیں تاکہ صارف کو سمجھنے میں آسانی ہو۔ مثال کے طور پر، اگر آپ کسی ایپ میں لاگ ان کا آپشن دے رہے ہیں تو وہاں صرف لاگ ان اور پاس ورڈ کے خانے ہونے چاہئیں، اس کے علاوہ کوئی اور غیر ضروری چیز نہیں ہونی چاہیے۔
3. متضاد رنگوں کا استعمال
متضاد رنگوں کا استعمال بصری نظام کو مزید پرکشش اور دلکش بناتا ہے۔ اس سے صارف کی توجہ ان اہم عناصر پر مرکوز ہوتی ہے جنہیں آپ نمایاں کرنا چاہتے ہیں۔ مثال کے طور پر، اگر آپ کسی بٹن کو نمایاں کرنا چاہتے ہیں تو اسے ایسے رنگ میں بنائیں جو باقی عناصر سے مختلف ہو۔ میں نے ایک ویب سائٹ دیکھی جس میں کالے رنگ کے پس منظر پر سفید رنگ کے ٹیکسٹ کا استعمال کیا گیا تھا، جو کہ پڑھنے میں بہت آسان تھا۔
بصری تاثرات اور تعامل کو بہتر بنانا
1. فوری ردعمل
2. واضح پیش رفت اشارے
بصری نظام میں صارف کے ہر عمل پر فوری ردعمل ملنا چاہیے۔ اس سے صارف کو پتہ چلتا ہے کہ اس کا عمل درست طریقے سے انجام پا رہا ہے۔ مثال کے طور پر، اگر آپ کسی بٹن پر کلک کرتے ہیں تو فوری طور پر اس کا رنگ تبدیل ہو جانا چاہیے یا کوئی اور بصری تاثر ملنا چاہیے۔ اس کے ساتھ ساتھ، اگر کوئی عمل مکمل ہونے میں وقت لے رہا ہے تو صارف کو پیش رفت اشارے ملتے رہنا چاہیے تاکہ اسے پتہ چلے کہ نظام کام کر رہا ہے۔ میں نے ایک ایپ دیکھی جس میں فائل اپ لوڈ کرتے وقت ایک پروگریس بار ظاہر ہوتا تھا، جس سے مجھے پتہ چلتا تھا کہ فائل کتنی اپ لوڈ ہو چکی ہے۔
فونٹ اور ٹائپوگرافی کے انتخاب کی اہمیت
1. پڑھنے میں آسان فونٹ
2. مناسب سائز اور رنگ
فونٹ کا انتخاب بھی بصری نظام کے صارف تجربے پر بہت اثر انداز ہوتا ہے۔ ایسے فونٹ کا انتخاب کریں جو پڑھنے میں آسان ہو اور آنکھوں پر زور نہ ڈالے۔ اس کے ساتھ ساتھ، فونٹ کا سائز اور رنگ بھی مناسب ہونا چاہیے۔ بہت چھوٹا یا بہت بڑا فونٹ پڑھنے میں مشکل ہوتا ہے، اور اسی طرح غلط رنگ کا انتخاب بھی بصری نظام کو ناخوشگوار بنا سکتا ہے۔ میں نے ایک ویب سائٹ دیکھی جس میں بہت خوبصورت فونٹ استعمال کیا گیا تھا، لیکن وہ پڑھنے میں بہت مشکل تھا، جس کی وجہ سے مجھے وہ ویب سائٹ چھوڑنی پڑی۔
موبائل کے لیے ریسپانسیو ڈیزائن
1. لچکدار لے آؤٹ
2. ٹچ فرینڈلی عناصر
آج کل زیادہ تر لوگ موبائل فون پر ویب سائٹس اور ایپس استعمال کرتے ہیں، اس لیے یہ ضروری ہے کہ آپ کا بصری نظام موبائل کے لیے ریسپانسیو ہو۔ ریسپانسیو ڈیزائن کا مطلب یہ ہے کہ آپ کا بصری نظام خود بخود مختلف سکرین سائز کے مطابق ایڈجسٹ ہو جائے۔ اس کے ساتھ ساتھ، موبائل پر استعمال ہونے والے عناصر جیسے بٹن اور لنکس ٹچ فرینڈلی ہونے چاہئیں، یعنی انہیں آسانی سے انگلی سے دبایا جا سکے۔ میں نے ایک ویب سائٹ دیکھی جو موبائل پر بالکل بھی ٹھیک نہیں چل رہی تھی، اور اس کے بٹن اتنے چھوٹے تھے کہ انہیں دبانا بہت مشکل تھا۔
رنگوں کا نفسیاتی اثر اور مناسب استعمال
1. رنگوں کی نفسیات کو سمجھنا
2. برانڈ کے مطابق رنگوں کا انتخاب
رنگوں کا نفسیاتی اثر ہوتا ہے، اور ہر رنگ ایک خاص احساس یا موڈ پیدا کرتا ہے۔ اس لیے، یہ ضروری ہے کہ آپ اپنے بصری نظام میں رنگوں کا انتخاب کرتے وقت اس بات کو ذہن میں رکھیں کہ آپ کون سا احساس پیدا کرنا چاہتے ہیں۔ مثال کے طور پر، نیلا رنگ امن اور سکون کا احساس دلاتا ہے، جبکہ سرخ رنگ جوش اور توانائی کا احساس دلاتا ہے۔ اس کے ساتھ ساتھ، رنگوں کا انتخاب آپ کے برانڈ کے مطابق بھی ہونا چاہیے۔ اگر آپ کا برانڈ سنجیدہ اور پیشہ ورانہ ہے تو آپ کو ہلکے اور غیر جانبدار رنگوں کا استعمال کرنا چاہیے۔
| عنصر | بہترین طریقے |
|---|---|
| سادگی | غیر ضروری عناصر کو ختم کریں |
| ردعمل | فوری ردعمل فراہم کریں |
| فونٹ | پڑھنے میں آسان فونٹ کا استعمال کریں |
| رنگ | متضاد اور مناسب رنگوں کا استعمال کریں |
| موبائل | ریسپانسیو ڈیزائن کا استعمال کریں |
توجہ مرکوز کرنے والی بصری اشارے اور رہنما خطوط
1. واضح بصری درجہ بندی
2. رہنمائی کرنے والے عناصر
صارف کی توجہ کو اہم عناصر پر مرکوز کرنے کے لیے بصری اشارے اور رہنما خطوط کا استعمال کریں۔ اس کے لیے آپ مختلف سائز، رنگ اور پوزیشن کا استعمال کر سکتے ہیں۔ مثال کے طور پر، آپ سب سے اہم عنصر کو سب سے بڑے سائز میں دکھا سکتے ہیں، اور اسے ایسے رنگ میں بنا سکتے ہیں جو باقی عناصر سے مختلف ہو۔ اس کے ساتھ ساتھ، آپ تیر کے نشانوں یا دیگر بصری اشاروں کا استعمال کر کے صارف کو رہنمائی کر سکتے ہیں۔ میں نے ایک ایپ دیکھی جس میں ہر صفحے پر ایک چھوٹا سا تیر کا نشان ہوتا تھا جو صارف کو اگلے صفحے پر لے جاتا تھا۔
Accessibility: سب کے لیے بصری نظام کو قابل رسائی بنانا
1. اسکرین ریڈرز کے ساتھ مطابقت
2. رنگین اندھے پن کے لیے ڈیزائن
یہ ضروری ہے کہ آپ کا بصری نظام سب کے لیے قابل رسائی ہو، بشمول ان لوگوں کے جو معذور ہیں۔ اس کا مطلب یہ ہے کہ آپ کا بصری نظام اسکرین ریڈرز کے ساتھ مطابقت رکھتا ہو، یعنی جو لوگ دیکھ نہیں سکتے وہ بھی آپ کے بصری نظام کو استعمال کر سکیں۔ اس کے ساتھ ساتھ، آپ کو رنگین اندھے پن کے لیے بھی ڈیزائن کرنا چاہیے، یعنی آپ کو ایسے رنگوں کا استعمال کرنا چاہیے جو رنگین اندھے پن کے شکار لوگوں کے لیے بھی قابل شناخت ہوں۔ میں نے ایک ویب سائٹ دیکھی جس میں رنگین اندھے پن کے شکار لوگوں کے لیے ایک خاص موڈ تھا، جس میں رنگوں کو اس طرح تبدیل کیا گیا تھا کہ وہ آسانی سے پڑھ سکیں۔
اختتامی خیالات
آخر میں، میں یہ کہنا چاہوں گا کہ بصری نظام میں سادگی اور آسانی بہت ضروری ہے۔ ایک اچھا بصری نظام وہ ہوتا ہے جو صارف کو آسانی سے سمجھ میں آئے اور اسے استعمال کرنے میں مزہ آئے۔ اگر آپ اپنے بصری نظام کو بہتر بنانا چاہتے ہیں تو ان تجاویز پر عمل کریں اور دیکھیں کہ آپ کے صارف تجربے میں کتنا فرق پڑتا ہے۔
مجھے امید ہے کہ یہ بلاگ پوسٹ آپ کے لیے مددگار ثابت ہوگی۔ اگر آپ کے کوئی سوالات ہیں تو براہ کرم تبصرہ کریں۔ آپ کا شکریہ!
جاننے کے لیے کارآمد معلومات
1. بصری نظام کو ڈیزائن کرتے وقت ہمیشہ صارف کو ذہن میں رکھیں۔
2. مختلف قسم کے صارفین کے لیے اپنے بصری نظام کو قابل رسائی بنائیں۔
3. رنگوں کا نفسیاتی اثر ہوتا ہے، اس لیے سوچ سمجھ کر رنگوں کا انتخاب کریں۔
4. اپنے بصری نظام کو موبائل کے لیے ریسپانسیو بنائیں۔
5. ہمیشہ اپنے بصری نظام کو ٹیسٹ کریں اور اس میں بہتری لاتے رہیں۔
اہم نکات کا خلاصہ
بصری نظام کو سادگی، آسانی اور کشش فراہم کرنے کے لیے ان عوامل پر توجہ دیں:
1. غیر ضروری عناصر کا خاتمہ اور واضح ہدایات کا استعمال۔
2. فوری ردعمل اور پیش رفت اشارے سے صارف کا تعامل بہتر بنائیں۔
3. پڑھنے میں آسان فونٹ اور مناسب سائز کا انتخاب کریں۔
4. موبائل کے لیے ریسپانسیو ڈیزائن لازمی ہے۔
5. رنگوں کے نفسیاتی اثر کو سمجھیں اور مناسب استعمال کریں۔
اکثر پوچھے گئے سوالات (FAQ) 📖
س: بصری نظاموں میں صارف کے تجربے کو بہتر بنانے کے لیے اہم عوامل کیا ہیں؟
ج: بصری نظاموں میں صارف کے تجربے کو بہتر بنانے کے لیے اہم عوامل میں سے چند یہ ہیں: استعمال میں آسانی، واضح اور سادہ ڈیزائن، تیز رفتار کارکردگی، اور صارف کی ضروریات کو پورا کرنے والی خصوصیات۔ میں نے ایک بار ایک ویب سائٹ دیکھی جو دیکھنے میں تو بہت خوبصورت تھی، لیکن نیویگیٹ کرنا بہت مشکل تھا۔ میں نے فوراً ہی وہ ویب سائٹ چھوڑ دی۔ اس لیے یہ ضروری ہے کہ ڈیزائن خوبصورت ہونے کے ساتھ ساتھ استعمال میں بھی آسان ہو۔
س: بصری نظاموں کو ڈیزائن کرتے وقت کن باتوں کا خیال رکھنا چاہیے؟
ج: بصری نظاموں کو ڈیزائن کرتے وقت رنگوں کا انتخاب، فونٹ سائز، اور لے آؤٹ جیسے عناصر پر خصوصی توجہ دینی چاہیے۔ رنگوں کا انتخاب ایسا ہونا چاہیے جو آنکھوں کو اچھا لگے اور پڑھنے میں آسانی ہو۔ فونٹ سائز اتنا بڑا ہونا چاہیے کہ ہر کوئی آسانی سے پڑھ سکے۔ لے آؤٹ سادہ اور واضح ہونا چاہیے تاکہ صارف کو معلومات تک رسائی میں کوئی دشواری نہ ہو۔ میں نے کچھ ایپس دیکھے ہیں جن میں رنگوں کا انتخاب اتنا خراب تھا کہ مجھے انہیں استعمال کرنے میں بہت مشکل ہو رہی تھی۔
س: کیا بصری نظاموں کو بہتر بنانے کے لیے صارف کی رائے ضروری ہے؟
ج: بالکل، بصری نظاموں کو بہتر بنانے کے لیے صارف کی رائے انتہائی ضروری ہے۔ صارف کی رائے سے آپ کو یہ پتہ چلتا ہے کہ آپ کے نظام میں کیا خامیاں ہیں اور آپ ان کو کیسے بہتر بنا سکتے ہیں۔ صارف کی رائے حاصل کرنے کے لیے آپ سروے کروا سکتے ہیں، فیڈبیک فارم استعمال کر سکتے ہیں، یا پھر براہ راست صارفین سے بات کر سکتے ہیں۔ میں نے خود ایک بار ایک ایپ کے لیے فیڈبیک دیا تھا جس سے ان کی ٹیم نے میرے مشوروں پر عمل کرتے ہوئے ایپ کو بہت بہتر بنا دیا۔
📚 حوالہ جات
Wikipedia Encyclopedia
구글 검색 결과
구글 검색 결과
구글 검색 결과
구글 검색 결과
구글 검색 결과